修正日: 09/02/23
練習問題13
バインドでCalcBMIみたいなのを作ってみよう! その1
一年半の休載を経て久々に更新です。CalcBMIもどきが一通り終わって、次はCalcBMIもどきバインド版かCalcBMIもどきiPhone版かどちらにしようか迷ったのですが、iPhone版を作るには新しく覚えなくてはならない事が結構あるのでまずはバインドの解説をすることにします。実はiPhoneアプリの開発にはバインドそのものは使えないのですが、バインドとともに重要になるKey Value CodingはiPhoneアプリ開発にも重要なので、いずれ活きてきます。ちなみにKey Value Codingはアップルのサイトでは「キー値コーディング」と訳されており、ことえりでも一発で変換できるのですが、正直ださいので「Key Value Coding」を使います。
まずはたたき台となるプロジェクトをこちらから落として、中身をチェックしてみてください。
・・・コードがずいぶん減りましたね。というか「BMIController.m」は空っぽになりました。「BMIController.h」もインスタンス変数として身長、体重、BMIを残してアウトレットは無くなりました。もちろん全くコード無しでまともに動くソフトを作ることはできませんが、バインドを使うとかなりコードを書く労力を省くことができます。実は今回はソースコードは一行も書きません。
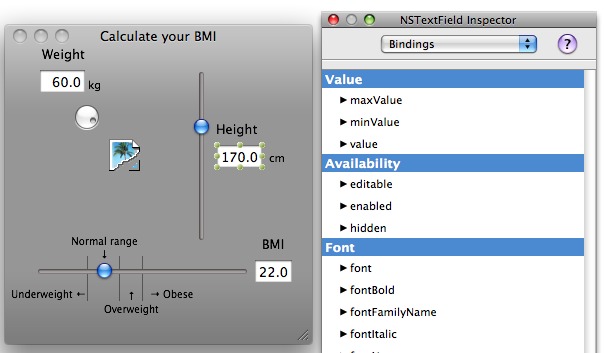
まずは「MainMenu.nib」ダブルクリックしてInterface Builderを起動してください。バインドは基本的にInterface Builderで設定します。ウィンドウが開いたら身長のテキストフィールドを選択してインスペクタウィンドウを表示し、ポップアップメニューから「Bindings」を選択します。以下のようなウィンドウが表示されます。IB3だと真ん中の緑色のアイコンです。IB3ではデザインはちょっと違いますが、内容はほぼ同じです。

ここで「Value」をクリックして「Bind to」に「Calcurate BMI (BMIController)」を選択し、「Model Key Path」に「height」と入力します。

どういう事でしょうか?これは
選択中のテキストフィールドの「値(Value)」は「Calcurate BMI (BMIController)」が持つ「height」という名前の値に「結びつけられる(Bind)」
ということです。具体的にいえばテキストフィールドの値が変更されるとBMIControllerのheightの値も自動的に変更されるということです。逆もまた然りで、BMIControllerのheightが変わればテキストフィールドの表示も自動的に更新されます。
少し試してみましょう。次に身長のスライダーを選択し、テキストフィールドと全く同じようにバインドの設定をします。これでXcodeに戻って実行してください。そしてスライダーを動かすと・・・テキストの値が自動的に変わります!なぜでしょうか?
落ち着いて考えれば簡単です。スライダーの値はBMIControllerのheightにバインドされているので、スライダーが動くとheightの値が変わります。テキストフィールドの値もBMIControllerのheightにバインドされているので、heightの値が変わるとテキストフィールドの値も変わるのです。ではテキストフィールドの値を変更したら?もちろんスライダーが動きます。
では練習問題です。といっても今回は簡単です。身長と同様に体重とBMIの値もバインドしてみてください。体重を動かしたらBMIが変更される、というのはもうちょっと先の話で、とりあえずスライダーとテキストフィールドが同期するだけで良いです。
答えはこちら。簡単ですね。解答編は無しです。