修正日: 07/07/07
練習問題7
解答編
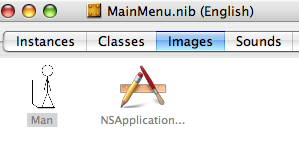
まずはウィンドウのデザインの解説です。最初にウィンドウ上に人間みたいな絵を配置します。やり方は、まずイメージファイルを準備して、ファイルをXcodeのプロジェクトにドラッグして追加します。

それからnibファイルを開くと「Images」のタブにこの絵が表示されるので、あとはこれをウィンドウにドラッグしてあげれば完了、です。

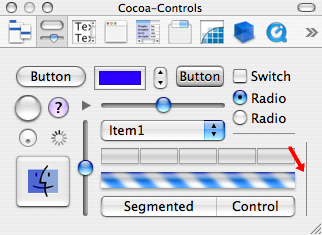
次にスライダーを配置します。必要な部品は以下の三つ。他にも見慣れた部品がいっぱいありますので、それぞれどんなことができるのか、いろいろ試してみてください。

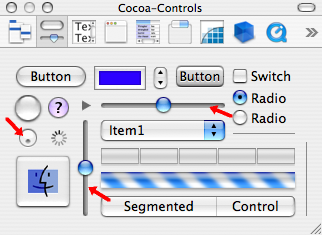
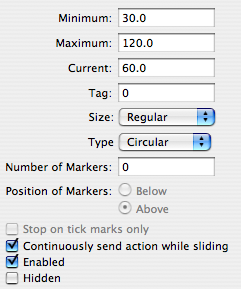
まずは体重計風の円形スライダーから。パレットからウィンドウにドラッグして配置して、「Tools」メニューの「Show Inspector」でInspectorウィンドウを表示し、スライダーの設定をいじります。Inspectorで設定できるのは以下の項目です。

まずデフォルトでは小さすぎるので、「Size」で「Regular」を選択してサイズを大きくします。ちなみに「Type」で「Linear」を選択すると直線のスライダーに変わります。つまり見え方が違うだけで、丸も直線も実は同じクラスなんです。次に「Maximum」と「Minimum」で体重の上限と下限を設定します。テキストと違ってスライダーは限りがあるので、最大値最小値を設定する必要があるわけです。ここでは適当に30kgから120kgにセットしておきました。そして「Current」で現在の値を設定します。これでおしまい。
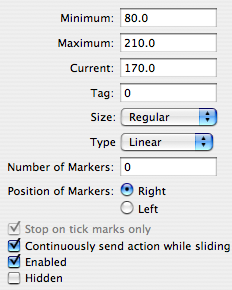
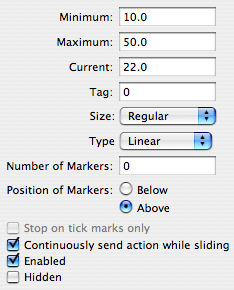
同様に身長とBMIのスライダーも以下のように設定します。「Size」でスライダーの大きさを変えることができるので試してみてください。


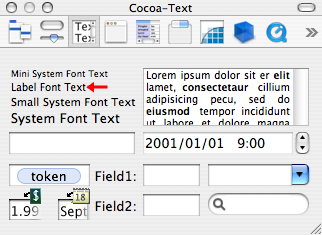
最後にBMIスライダーに数値の目安を表示します。こんな感じ。

使う部品は以下の二つ。区切りを表示させる線と文字です。ちなみに文字はおなじみのNSTextFieldクラスです。Inspectorをいじることでサイズや色を変えたり、編集できるようにしたりすることができます。